Поиск по сайту
Авторизация
Опрос
Перевод времени
Новости партнеров
Реклама
Как переделать анимированную gif – картинку?
полезное / photoshop 24 июня 2008 89 478
Наверняка, многим знакомы ситуации типа:
- вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
- вот бы написать на анимированной картинке что-нибудь…
- хорошо бы размер gif – картинки поменьше сделать…
- и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы создавали анимированный гиф, сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.

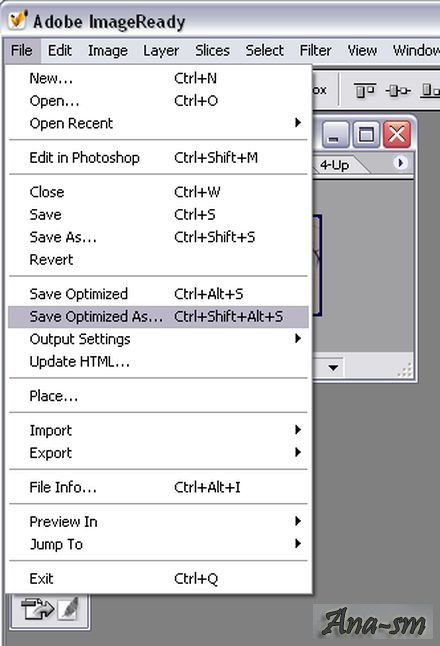
Открываем интересующий нас файл формата gif в Adobe ImageReady: File (Файл) – Open (Открыть) - …
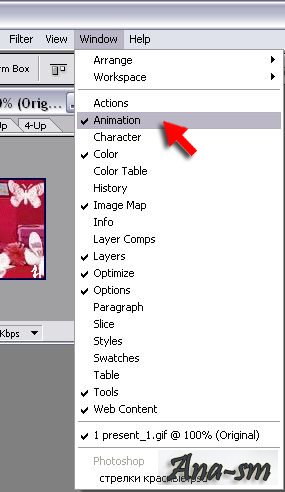
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется).

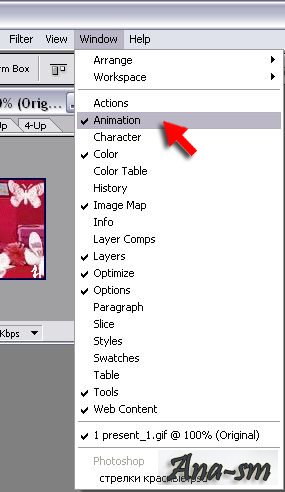
Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.

Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).

Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).

Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).

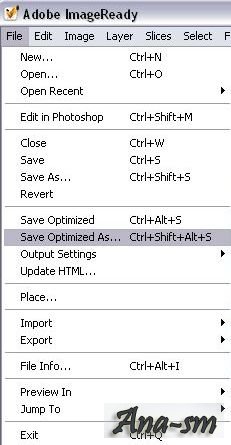
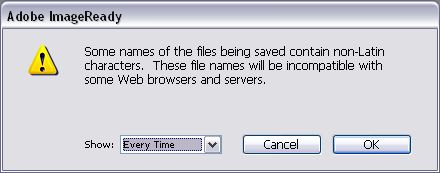
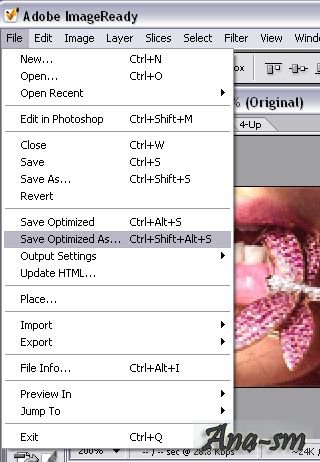
Если вас все устраивает, то сохраняем полученный результат: File - Save Optimized As…- И смотрите, что получилось.

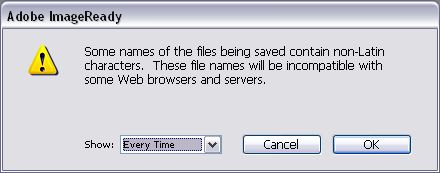
ОК

ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.


Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.

Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) - …
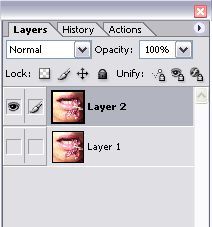
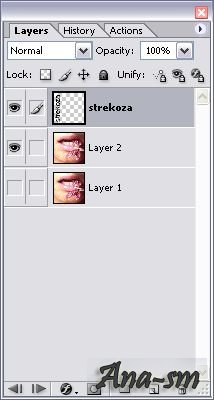
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.


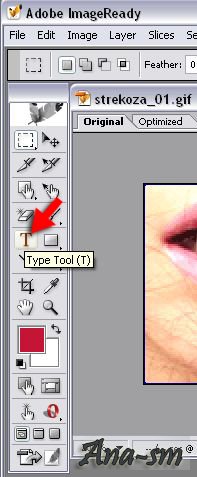
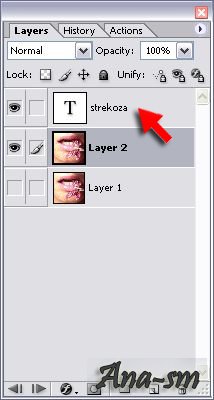
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.


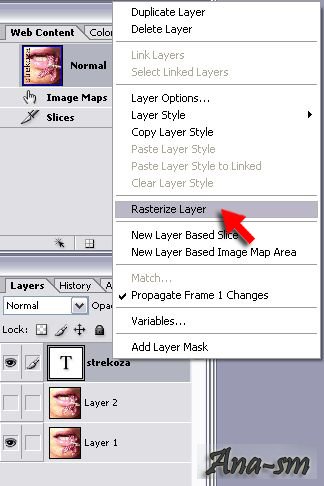
Сделаем из текста растровую картинку: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer - и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.

Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.

Коль кадра всего два мы их лучше создадим заново:

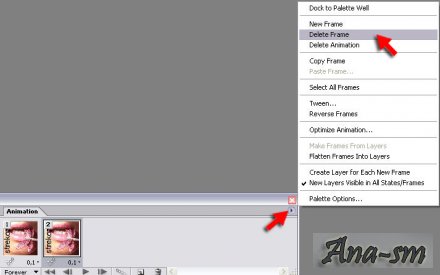
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
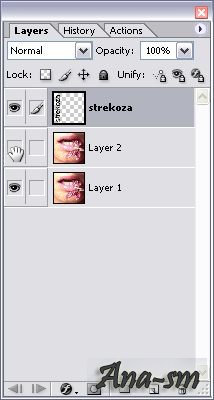
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку ( Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).

Первый кадр готов.
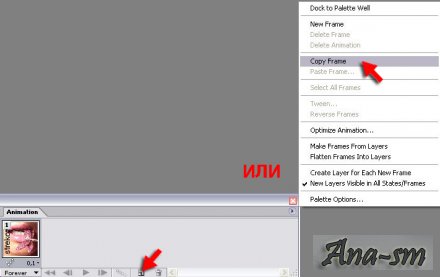
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).

Появился второй кадр – настраиваем его:
- надпись включена
- Layer 1 выключен
- Layer 2 включен

Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.

Если вас все устраивает, то сохраняем полученный результат: File - SaveOptimizedAs…

Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.

А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова?
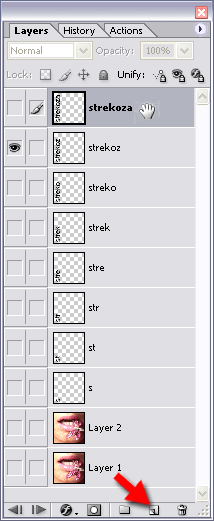
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.

Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
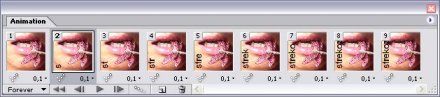
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).

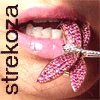
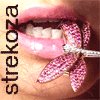
Вот, что у нас вышло:

Можно было и побуквенно разрезать слово (слой – одна буква), тогда вы могли бы «включать» буквы в любой последовательности.
Ну, например, во так:
 или так
или так 
Делается это также очень быстро и всё в той же программе Adobe ImageReady.
Открываем в Adobe ImageReady желаемый гиф-файл: File (Файл) – Open (Открыть) - …

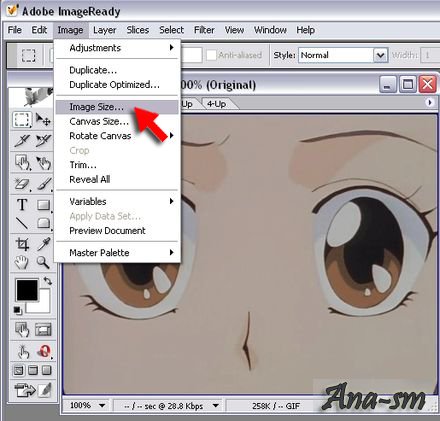
Далее заходим в меню Image – Image size…

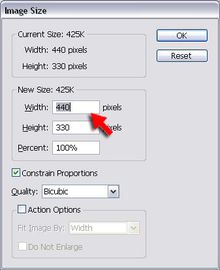
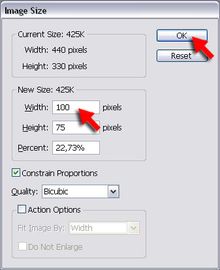
Появляется табличка Image size, где мы и изменяем размер картинки


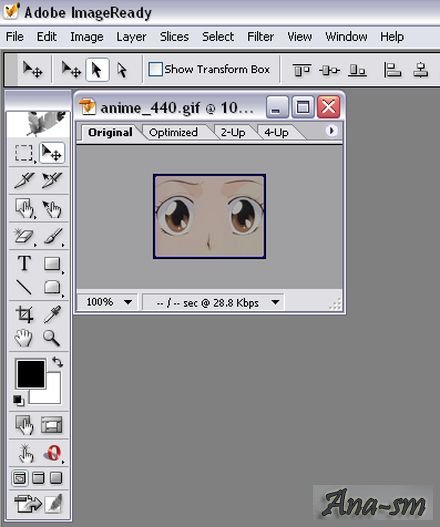
Вот и изменился размер картинки включая все входящие в нее кадры

Если Вы больше ничего менять не собираетесь – сохраним ее: File – Save Optimized As…

ОК

ОК
Вот мы и получили тот же гиф только размера не 440, а 100 пикселей по ширине.

Похожие публикации
Как сделать анимированный гиф (gif)
Буквально на днях озадачилась вопросом «как быстро и безболезненно сделать анимированный гиф?». Оформляя очередную новость на сайте, сделала в Photoshop -е на основе одной фотографии 2 разных картинки и подумала, что желаемый и полный эффект от содеянного был бы в виде анимированного гифа. Никогда...
Как сделать анимированный гиф (gif)
Буквально на днях озадачилась вопросом «как быстро и безболезненно сделать анимированный гиф?». Оформляя очередную новость на сайте, сделала в Photoshop -е на основе одной фотографии 2 разных картинки и подумала, что желаемый и полный эффект от содеянного был бы в виде анимированного гифа. Никогда...
Как сделать анимированный гиф (gif)
Буквально на днях озадачилась вопросом «как быстро и безболезненно сделать анимированный гиф?». Оформляя очередную новость на сайте, сделала в Photoshop -е на основе одной фотографии 2 разных картинки и подумала, что желаемый и полный эффект от содеянного был бы в виде анимированного гифа. Никогда...
Готовый календарь на 2008 год
Согласно Восточному гороскопу, 2008 год - это год Коричневой (Земной) Крысы. Вот я и решила сделать календарь по теме: новый год и крыска. Создавать Новогодний календарь оказалось очень интересно и вовсе не долго. Сегодня я расскажу, как я его делала (в Photoshop и CorelDraw). А так же можно будет...
Готовый календарь на 2008 год
Согласно Восточному гороскопу, 2008 год - это год Коричневой (Земной) Крысы. Вот я и решила сделать календарь по теме: новый год и крыска. Создавать Новогодний календарь оказалось очень интересно и вовсе не долго. Сегодня я расскажу, как я его делала (в Photoshop и CorelDraw). А так же можно будет...
Готовый календарь на 2008 год
Согласно Восточному гороскопу, 2008 год - это год Коричневой (Земной) Крысы. Вот я и решила сделать календарь по теме: новый год и крыска. Создавать Новогодний календарь оказалось очень интересно и вовсе не долго. Сегодня я расскажу, как я его делала (в Photoshop и CorelDraw). А так же можно будет...
Календарная сетка на 2013 год
календарь на 2013 год Время от времени возникает необходимость иметь / сделать календарь. И, конечно, чаще всего календари нужны в начале года: кому для чего, а мне удобно отмечать на календарях даты наполнения того или иного сайта, планировать и распределять публикации... да мало ли для чего...
Календарная сетка на 2013 год
календарь на 2013 год Время от времени возникает необходимость иметь / сделать календарь. И, конечно, чаще всего календари нужны в начале года: кому для чего, а мне удобно отмечать на календарях даты наполнения того или иного сайта, планировать и распределять публикации... да мало ли для чего...
Календарная сетка на 2013 год
календарь на 2013 год Время от времени возникает необходимость иметь / сделать календарь. И, конечно, чаще всего календари нужны в начале года: кому для чего, а мне удобно отмечать на календарях даты наполнения того или иного сайта, планировать и распределять публикации... да мало ли для чего...
Создаем календарь на 2008 год
Два года назад я столкнулась с необходимостью создания календаря и главной сложностью для меня оказалась календарная сетка. Я долго искала и, в результате, нашла календарь с уже готовой сеткой, где картинка не заслоняла цифры и я смогла вставить свою картинку в Photoshop – е. В результате получила...
Создаем календарь на 2008 год
Два года назад я столкнулась с необходимостью создания календаря и главной сложностью для меня оказалась календарная сетка. Я долго искала и, в результате, нашла календарь с уже готовой сеткой, где картинка не заслоняла цифры и я смогла вставить свою картинку в Photoshop – е. В результате получила...
Создаем календарь на 2008 год
Два года назад я столкнулась с необходимостью создания календаря и главной сложностью для меня оказалась календарная сетка. Я долго искала и, в результате, нашла календарь с уже готовой сеткой, где картинка не заслоняла цифры и я смогла вставить свою картинку в Photoshop – е. В результате получила...
Дайджест новостей: уроки Photoshop для невест
На своём свадебном ресурсе «Настольная книга невесты» каждый четверг я публикую уроки по Photoshop для всех желающих своими руками сделать свадебный альбом. Вот уже 2 месяца, как была введена эта рубрика, надеюсь, что удастся сохранить и поддерживать эту традицию. А на своём официальном ресурсе...
Дайджест новостей: уроки Photoshop для невест
На своём свадебном ресурсе «Настольная книга невесты» каждый четверг я публикую уроки по Photoshop для всех желающих своими руками сделать свадебный альбом. Вот уже 2 месяца, как была введена эта рубрика, надеюсь, что удастся сохранить и поддерживать эту традицию. А на своём официальном ресурсе...
Дайджест новостей: уроки Photoshop для невест
На своём свадебном ресурсе «Настольная книга невесты» каждый четверг я публикую уроки по Photoshop для всех желающих своими руками сделать свадебный альбом. Вот уже 2 месяца, как была введена эта рубрика, надеюсь, что удастся сохранить и поддерживать эту традицию. А на своём официальном ресурсе...
Как состарить фотографию и поместить в рамку
Как состарить фотографию и поместить в рамку. Когда-то и я ничегошеньки не умела в Photoshope... Для тех, кто совсем не знает, что и как делать, но очень хочет это сделать. Вам понадобится, собственно, программа Фотошоп ваша фотография в электронном виде и подходящая для данного случая рамочка....
Как состарить фотографию и поместить в рамку
Как состарить фотографию и поместить в рамку. Когда-то и я ничегошеньки не умела в Photoshope... Для тех, кто совсем не знает, что и как делать, но очень хочет это сделать. Вам понадобится, собственно, программа Фотошоп ваша фотография в электронном виде и подходящая для данного случая рамочка....
Как состарить фотографию и поместить в рамку
Как состарить фотографию и поместить в рамку. Когда-то и я ничегошеньки не умела в Photoshope... Для тех, кто совсем не знает, что и как делать, но очень хочет это сделать. Вам понадобится, собственно, программа Фотошоп ваша фотография в электронном виде и подходящая для данного случая рамочка....
Вы не авторизованы!
Обратите внимание, если вы не авторизуетесь, то Ваш комментарий перед публикацией обязательно будет отправлен на модерацию.
Рекомендуем вам войти под своим логином
Или используйте авторизацию через соц.сети





