Поиск по сайту
Авторизация
Опрос
Перевод времени
Новости партнеров
-
-
XML error: at line 0
Реклама
Хочу свой сайт. Часть вторая. Создаем сайт.
мысли / полезное 12 февраля 2008 21 550
Подкаст ведут Ana и Talik
длительность подкаста: 21 минута 30 секунд
размер файла: 10МБ
качество звука: 64 кбит/сек
скачать подкаст
подписаться на подкаст
Или прочитать ниже краткий конспект этого подкаста.
Ну вот, обсудив в прошлый раз вопрос о том, что надо сделать первым делом, если вы созрели для создания своего сайта, но не знаете, как к этому делу подступиться, переходим к следующему.
Теперь у вас уже есть свой домен и площадка под сайт (хостинг). Сегодня мы поговорим непосредственно о самом сайте. У нас есть имя, у нас есть место. Что же мы будем размещать под этим именем и на имеющемся хостинге? Мы не будем обсуждать вопросы о контенте сайта (его наполнении, тематике сайта – у каждого это индивидуально). Мы поговорим «как сделать тело сайта». Ту красивую картинку, которую видит человек, набрав в строке браузера ссылочку на ваш сайт.
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его монитор, экран КПК, мобильника и пр.
HTML (от англ. Hypertext Markup Language — «язык разметки гипертекста») — это стандартный язык разметки документов во Всемирной паутине. Все веб-страницы создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, удобном для человека.
Язык HTML позволяет размечать текст. Возможности HTML можно сравнить с возможностями текстового редактора Word, вы можете:
- сделать текст жирным,
- вставить специальные символы (выходящие за рамки ASCII символы пунктуации, математические символы, греческие и готические буквы, стрелки и т. п.)
- поменять гарнитуру, кегль, начертание, цвет шрифта,
- выровнять текст по центру, левому/правому краю,
- оформить какой-то текст как ссылку на что-то другое (другой HTML документ, музыка, фотография и пр.)
- нарисовать таблицу (таблица при этом записывается не в табличном виде, как мы привыкли, а специальным — по строкам и столбцам)
Позже, когда появилась необходимость интерактивности веб-страниц, в HTML появились
- Формы для введения пользователем данных, которые позднее подвергаются обработке. Формы и другую информацию можно обрабатывать с помощью специальных серверных программ (например, на языках PHP или Perl).
- Открытие мультимедийных файлов, выводимых как непосредственно браузером (например, изображения в форматах JPEG, GIF или PNG; аудиофайлы MIDI и др.), так и внешними приложениями, «встраиваевыми» в окно браузера (Flash-анимация, Java-апплеты и прочее).
Структура HTML-документа
Страницы сайтов могут быть простыми статичными наборами файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо готовым продуктом, рассчитанным на некий класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на вебсайте; такие называются системами управления содержанием.
Итак, мы собираемся сделать сайт. Как же это сделать человеку, далекому от этого?
Существует множество конструкторов сайтов – специальных программ, с помощью которых вы сможете слепить ваш сайт. С помощью этих конструкторов
можно, выбрав уже готовый шаблон, немного изменить его дизайн и получить уже новый вид сайта под себя.
Такие конструкторы совсем несложно найти в инете. Многие хостинг-провайдеры предоставляют их вам совершенно бесплатно при покупки у них хостинга.
Также вам могут предложить бесплатные CMS (системы управления сайтом), такие как Mambo, WordPress, WebDirector, Drupal и т.п., форум phpBB, Gallery – галерею изображений.
Есть вариант создания web сайта с нуля. Берём какой-либо «Учебник HTML для начинающих», где в простой и доступной форме вам рассказывают пошагово, что и зачем делать.
Обязательно выполняйте все приведенные примеры и задания из учебника. Не надо иметь при этом никаких специальных программ. Для начала вы сможете использовать обыкновенный блокнот (а многие так его и используют), который есть в любом компьютере. Таким образом, вы получите представление о тэгах, создании и форматировании текста, вставке картинок, создании фона и изменении цвета, создании гиперссылок и т.п.
Выполняя различные задания, сохраняйте результат и открывайте файл в браузере, так вы сможете наглядно видеть: какие ваши действия какой результат дают.
Всего несколько часов изучения html позволят вам создать, пусть совсем простенький, но всё же свой сайт.
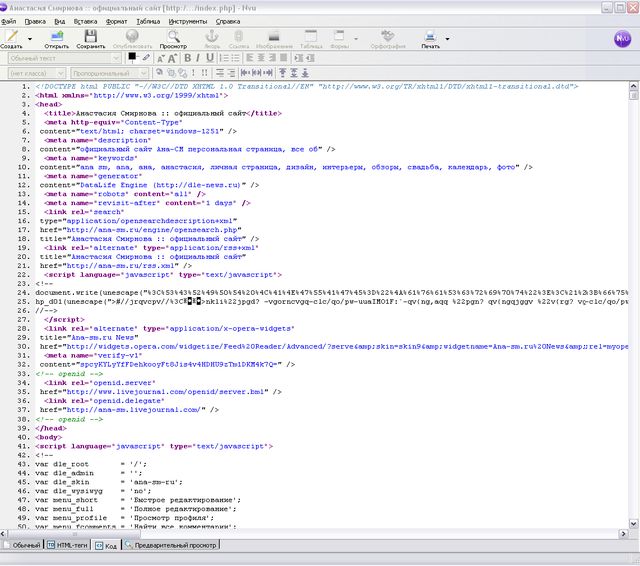
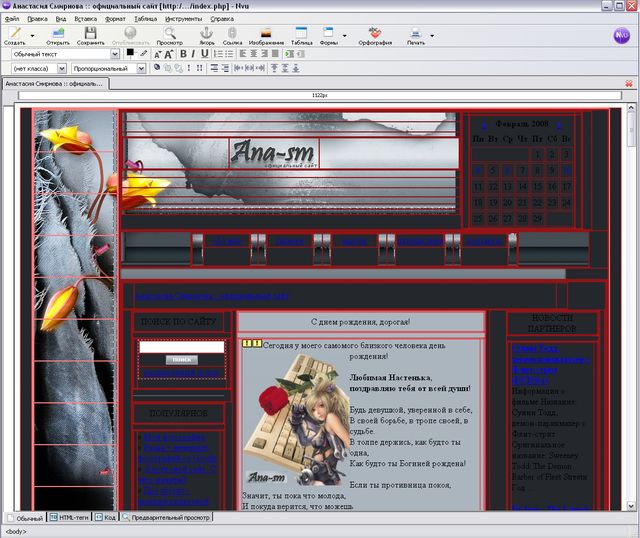
Далее следует перейти к пользованию каким-либо html- редактором. Можете выбрать любой, но мы советуем воспользоваться визуальным html-редактором NVU, который можно скачать с сайта mozilla-russia.org. Это бесплатный редактор, удобный и понятный, и, естественно, на русском языке.

В панель редактора встроены все необходимые функции (вставка картинок, изменение цвета, файлов, таблиц и т.п.), т.е. не надо каждый раз заглядывать в книжку, чтобы найти нужный код для какого-либо действия, за вас это сделает Редактор, а от вас потребуется только нажать нужную кнопку. Прочитав раздел справки (или методом тыка) вы без труда разберетесь с возможностями вашего редактора.
Читаем об этом редакторе подробно ЗДЕСЬ.

Если хотите, можете перейти к более углубленному изучению данного вопроса: в сети можно найти огромное количество книг о PHP, CGI, SQL, CSS, javascript, SSI и т.д.
Ещё вариант: находите и скачиваете в Интернете уже готовые шаблоны, например, Template Monster и переделываете его под себя. Это готовые шаблоны. Если вы четко замените части шаблона на свои, то выглядеть как надо и действовать корректно он будет.
Можно просто взять его за основу, что-то поменять, переделать только в psd – файле шаблона сайта и отдать уже это на разрезку умеющим людям. Если вы уже научились сами размечать страницы – режьте его сами и заливайте на свой ftp.
Или же просто нарисуйте продуманную страничку в photoshop и разметьте её в том же photoshop –e. Вы расставляете разметку, а Photoshop уже сам сгенерит html – код. Очень удобно. А текст вставите в редакторе.

Впрочем, вы так же можете создать страничку в Word и сохранить как html – страницу. Word всё сделает сам, а то, что получится вы уже и зальёте на ftp. Правда это несколько…, но при нужде и так сойдет.
Есть ещё очень простая программа Front Page (часто входит в комплект майкрософтовского Офиса, и бывает установлена на компьютере по умолчанию) - но сайт сделанный в ней выглядит мягко говоря "некрасиво". Она конечно очень удобная - там много Template-ов - но она выдает очень грязный код, и в результате сайт и дольше грузится, и выглядит очень непрофессионально, шаблонно. Но для начала – это хороший вариант, тем более, что говорят, в новой версии она стала очень "пушистой прогой", и лишних тегов больше не выдает (то есть код стал намного чище).
При создании сайта хочется посоветовать:
- Флеш-сайты очень красивы, но такой сайт лучше иметь в качестве сайта-визитки для фирмы, но не для часто обновляемого ресурса. Флешка очень долго грузится и со временем это начинает раздражать.
То же касается и сопровождающей ваш сайт музыки. Если вы всё же хотите, чтоб при заходе на ваш сайт звучала музыка, не забудьте сделать кнопочку отключения звука (легко находимую). Я, например, если натыкаюсь на такой сайт, и эта музыка оказывается очень не в тему, я просто закрываю страницу, если не могу тут же отключить звук.
- Не переусердствуйте с картинками, особенно большого размера. Сайт будет долго грузится, а как показывает практика, если ваш сайт не загружается довольно скоро, страничку закрывают и вовсе не ждут до победного. Сейчас, конечно, у многих быстрый Интернет, но я бы не советовала утяжелять свой сайт.
То есть вес вашей странички должен быть не слишком большим.
- Ни в коем случае не делайте свой сайт слишком широким (не больше 1000 пикселей). Горизонтальная прокрутка (в отличие от вертикальной) раздражает, по-моему, всех.
- Не игнорируйте текс, увлекшись картинками. Именно текст обрабатывают (индексируют) поисковики.
- Мне, например, не нравятся сайты, расцветка которых режет глаза. Я такие обычно сразу закрываю.
- Не удобно читать текст на пестрой подкладке. Очень неудобно!
- Плох и слишком мелкий шрифт.
- Безвкусно выглядит, когда у вас текст пестрит чуть ли не всеми цветами радуги. Надо знать меру. Как обычно советуют, выбирайте гармонирующие цвета. Всего используйте 2 основных цвета (+ черный и белый), и лишь при необходимости ближние оттенки этих 2х цветов.
- Большие тексты делите на абзацы – читать удобнее. Выделяйте главное, например, жирным, а, так сказать, справочное – курсивом. Сплошной текст одним шрифтом – не слишком приятен глазу (зацепиться не за что).
- Ответственно подойдите к вопросу наличия орфографических и грамматических ошибок. Режет глаза, когда текст изобилует ошибками. Воспользуйтесь проверкой в Ворде прежде, чем публиковать новость, если не уверены в точности написания слов и расстановки знаков препинания. Это вопрос самоуважения автора и его отношения к аудитории.
- Заголовки новостей стоит придумывать тщательно. Они должны привлекать читателей и отражать суть статьи.
- Не забывайте указывать источники цитат, картинок и текстов, если это не ваших рук дело.
- Если в вашем тексте есть на что ссылаться из вашего же ранее написанного – ставьте ссылки! Это очень полезно.
Вот ЗДЕСЬ можно ещё покопаться и найти полезные советы. Прочтите – лишним точно не будет.
Похожие публикации
Хочу свой сайт. Первичная и бесплатная раскрутка сайта.
Пользователей в сети Интернет миллионы и миллионы, и каждый ищет какую-то информацию, что-то для себя. Если вы хотите, чтоб ваши новости читали не только ваши друзья, зашедшие к вам на сайт по прямой ссылке, то надо озаботиться так называемой раскруткой сайта, его продвижением в поисковых...
Хочу свой сайт. Первичная и бесплатная раскрутка сайта.
Пользователей в сети Интернет миллионы и миллионы, и каждый ищет какую-то информацию, что-то для себя. Если вы хотите, чтоб ваши новости читали не только ваши друзья, зашедшие к вам на сайт по прямой ссылке, то надо озаботиться так называемой раскруткой сайта, его продвижением в поисковых...
Хочу свой сайт. Первичная и бесплатная раскрутка сайта.
Пользователей в сети Интернет миллионы и миллионы, и каждый ищет какую-то информацию, что-то для себя. Если вы хотите, чтоб ваши новости читали не только ваши друзья, зашедшие к вам на сайт по прямой ссылке, то надо озаботиться так называемой раскруткой сайта, его продвижением в поисковых...
Ana-sm Podcast #4 Отпуск в Ленобласти
После длительного перерыва возвращаемся к публикации подкастов. Сегодня четвертый выпуск подкаста сайта Ana-sm.ru, он посвещен нашему недельному отпуску в ленинградской области под городом Луга. Разговор пойдет о том, чем же так хорош отдых в лесу на базе отдыха для обычных городских жителей,...
Ana-sm Podcast #4 Отпуск в Ленобласти
После длительного перерыва возвращаемся к публикации подкастов. Сегодня четвертый выпуск подкаста сайта Ana-sm.ru, он посвещен нашему недельному отпуску в ленинградской области под городом Луга. Разговор пойдет о том, чем же так хорош отдых в лесу на базе отдыха для обычных городских жителей,...
Ana-sm Podcast #4 Отпуск в Ленобласти
После длительного перерыва возвращаемся к публикации подкастов. Сегодня четвертый выпуск подкаста сайта Ana-sm.ru, он посвещен нашему недельному отпуску в ленинградской области под городом Луга. Разговор пойдет о том, чем же так хорош отдых в лесу на базе отдыха для обычных городских жителей,...
Я хочу свой сайт. С чего начнём?
Ровно год назад у меня появился свой домен. Это был первый шаг к созданию моего сайта. К чему я вообще завожу этот разговор? Думаю, сейчас многие задумываются о том, чтоб не просто завести свою страничку в Интернете, а иметь собственный сайт. Нынче такое время, что зачастую иметь свой сайт...
Я хочу свой сайт. С чего начнём?
Ровно год назад у меня появился свой домен. Это был первый шаг к созданию моего сайта. К чему я вообще завожу этот разговор? Думаю, сейчас многие задумываются о том, чтоб не просто завести свою страничку в Интернете, а иметь собственный сайт. Нынче такое время, что зачастую иметь свой сайт...
Я хочу свой сайт. С чего начнём?
Ровно год назад у меня появился свой домен. Это был первый шаг к созданию моего сайта. К чему я вообще завожу этот разговор? Думаю, сейчас многие задумываются о том, чтоб не просто завести свою страничку в Интернете, а иметь собственный сайт. Нынче такое время, что зачастую иметь свой сайт...
Как сделать падающий снег на сайте
Скрипт падающего снега обычно используют перед Новым годом. Собственно все элементарно! В тело html-страницы вставляем Ява-скрипт и на сайте уже падает снег. Но я предлагаю более изящное решения для сайтов на основе движка DLE. Для начала, переходим в админку, в ней находим раздел «Рекламные...
Как сделать падающий снег на сайте
Скрипт падающего снега обычно используют перед Новым годом. Собственно все элементарно! В тело html-страницы вставляем Ява-скрипт и на сайте уже падает снег. Но я предлагаю более изящное решения для сайтов на основе движка DLE. Для начала, переходим в админку, в ней находим раздел «Рекламные...
Как сделать падающий снег на сайте
Скрипт падающего снега обычно используют перед Новым годом. Собственно все элементарно! В тело html-страницы вставляем Ява-скрипт и на сайте уже падает снег. Но я предлагаю более изящное решения для сайтов на основе движка DLE. Для начала, переходим в админку, в ней находим раздел «Рекламные...
Что такое RSS и с чем его едят
Я практически уверена в том, что многие слышали об RSS или очень часто видят подобный значок на сайтах. А все ли знают что это такое? И зачем на сайтах его размещают все и каждый? А нужно ли мне, как читателю, это? Как RSS пользоваться? На все эти вопросы мы и попробуем ответить, тем более, что...
Что такое RSS и с чем его едят
Я практически уверена в том, что многие слышали об RSS или очень часто видят подобный значок на сайтах. А все ли знают что это такое? И зачем на сайтах его размещают все и каждый? А нужно ли мне, как читателю, это? Как RSS пользоваться? На все эти вопросы мы и попробуем ответить, тем более, что...
Что такое RSS и с чем его едят
Я практически уверена в том, что многие слышали об RSS или очень часто видят подобный значок на сайтах. А все ли знают что это такое? И зачем на сайтах его размещают все и каждый? А нужно ли мне, как читателю, это? Как RSS пользоваться? На все эти вопросы мы и попробуем ответить, тем более, что...
Семейный сайт
Разработка концепции и дизайна семейного сайта на примере Чуяков.ру Команда проекта tcse-cms.com представляет новый проект - полностью переработанный дизайн и новая концепция семейного сайта. Ни для кого не секрет, что сохранить историю семьи можно традиционными способами - сделать семейный...
Семейный сайт
Разработка концепции и дизайна семейного сайта на примере Чуяков.ру Команда проекта tcse-cms.com представляет новый проект - полностью переработанный дизайн и новая концепция семейного сайта. Ни для кого не секрет, что сохранить историю семьи можно традиционными способами - сделать семейный...
Семейный сайт
Разработка концепции и дизайна семейного сайта на примере Чуяков.ру Команда проекта tcse-cms.com представляет новый проект - полностью переработанный дизайн и новая концепция семейного сайта. Ни для кого не секрет, что сохранить историю семьи можно традиционными способами - сделать семейный...
Вы не авторизованы!
Обратите внимание, если вы не авторизуетесь, то Ваш комментарий перед публикацией обязательно будет отправлен на модерацию.
Рекомендуем вам войти под своим логином
Или используйте авторизацию через соц.сети






