Буквально на днях озадачилась вопросом «как быстро и безболезненно сделать анимированный гиф?».
Оформляя очередную новость на сайте, сделала в Photoshop -е на основе одной фотографии 2 разных картинки и подумала, что желаемый и полный эффект от содеянного был бы в виде анимированного гифа. Никогда прежде этого не делая, то есть имея нулевое понятие даже с какой стороны подступиться к проблеме, решила начать с Интернета ![]()
Недолго покопавшись в ссылках с поисковиков, нашла несколько вариантов:
1)предлагали использовать специальные программы (таковых большое множество);
2)кто-то оставил ссылочку на сайт, где можно просто загрузить подходящие фото (до 10 штук), выбрать желаемый размер и через некоторое время ты увидишь готовый вариант, который можешь сохранить себе на компьютер или отослать в почту. Я обрадовалась и сделала то, что хотела, НО! на получившемся анимированном гифе красовался их водяной знак – копирайт сайта в левом верхнем углу. Понятное дело меня это не устроило, но сам по себе вариант неплохой.
3)нашла большую статью на тему: «Создание анимированного баннера». Пробежав ее глазами, я поняла, что ничего не поняла. А, учитывая, что страницы сайта были зеленого цвета, вчитываться и перечитывать не захотелось. Продолжая поиски, я ничего путного не находила, и тут опять наткнулась на эту же статью, но хорошо оформленную и в приятном дизайне сайта (четком, простом и с белой подложкой под текст).
Как ни удивительно, тут я стала вникать в смысл написанного, и пусть там многое было не совсем по теме (точнее в статье сделан упор на создание баннеров и очень много было всего расписано про подготовку картинок в Photoshop – е, а мне этого не надо было на тот момент (но статья очень подробная и думаю для тех кому это надо – самое то !)). Итак, пропустив все «ненужное», я очень быстро во всем разобралась. Что очень порадовало – это «необходимость» использования уже имеющихся и знакомых программ. Ничего не надо скачивать и устанавливать (см. вариант первый), разбираться в новой проге и никаких тебе ненужных чужих вотермарок (см. вариант второй).
В общем-то, стоило рассмотреть случай «как делать анимированные гифы» в бесплатных программах, специально для этого и предназначенных, говорят, что они и совсем понятные, но на тот момент такого желания не возникло. Правда, послушав доводы мужа, решила в будущем изучить этот вариант.
Но сейчас речь пойдет о создании анимированных гифов именно средствами Photoshop–а и прилагающегося к нему Adobe ImageReady (специально его устанавливать не пришлось – похоже он устанавливается автоматически вместе с Фотошопом).
Для «нашего» случая в PhotoShop`e необходимо сделать исходники – картинки: именно они и будут «мелькать» в анимированном gif – е.
А саму анимацию (смену картинок) создадим уже в ImageReady.
Итак:
Этап 1. Создание исходников в PhotoShop.
Для описания процесса создания анимированного гифа, я уже взяла готовый фотошоповский psd – файл , т.е. файл в котором его отдельные элементы уже разобраны по слоям, что нам и необходимо. Поэтому я лишь опишу основные моменты (правила) создания необходимого файла, но его самого мы тут же создавать не будем.
1.Вес конечного анимированного гифа не должен быть большим иначе он будет очень долго грузиться. Во многих случаях – это критически, но я встречала и варианты, где целью было получить красивую анимацию со сменой большого количества картинок и никого ожидание полной загрузки файла не напрягало – результат того стоил.
2.Палитра gif-a может содержать максимум 256 цветов (т.е. вы можете использовать в своем творении до 256 цветов, но не более) и в нем применяется алгоритм сжатия без потери качества изображения.
3.GIF допускает создание прозрачных областей (это очень важное его свойство) и анимации. Ну, поэтому мы его и выбрали. ;-)
4.Необходимо отметить, что на самом деле при использовании gif-формата, требуется оплачивать «закрытую лицензию алгоритма сжатия, применяемого в гифах» для использования в любом программном обеспечении. Поэтому стоит обратить внимание на другие более открытые форматы (например, flash -технологии, avi и т.п.), что возможно и произойдет в ближайшем будущем.
Итак, вы уже выбрали картинку/картинки, которые вы хотите превратить в анимированный гиф и даже представляете, что должно происходить: появляться, исчезать, крутиться, двигаться и т.п.
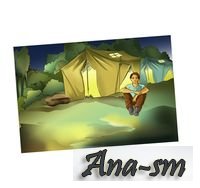
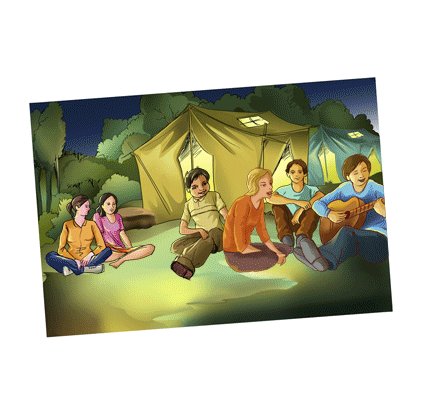
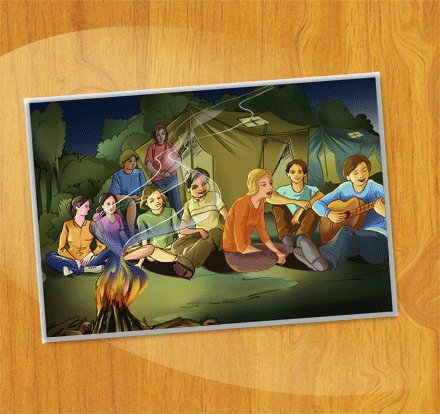
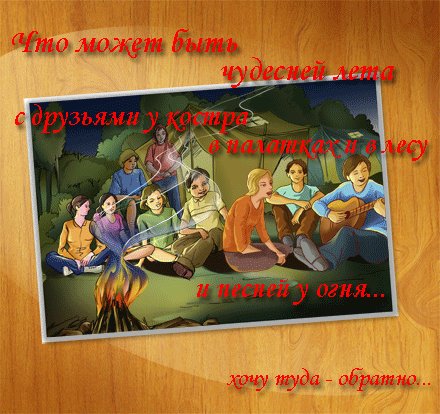
А вот та картинка, что я выбрала для создания анимации в этом «уроке».

Это psd – файл и, если открыть его в Photoshop, то мы увидим, что есть картинка с полянкой и палаткой, есть человечки в разных позах, есть костер с дымом, и сама эта «фотография» как бы висит на стене (ну или чём-то явно деревянном). Картинка не моя! – честно скачана из инета.
Все элементы на отдельных слоях и наша анимация и будет заключаться в последующем «появлении» объектов на изображении, ну что-то вроде того: «рисуем в фотошопе фотографию с посиделками у костра, вешаем результат на стену и пишем слова».






То есть я опишу принцип, а уж поняв его, можно анимировать все что ни придумываете:
- создавать баннеры различной степени сложности,
- показывать последовательную отрисовку, например, картины (от наброска до окончательного результата),
- склеить последовательные фотки (думаю, многие замечали, что при последовательной прокрутке некоторых фотографий получается движение и часто это очень забавно/интересно выглядит),
- создавать анимированные аватарки,
- создавать анимированные открытки,
- создавать различные эффекты на картинках,
- рисовать микромультики и прочее.
Итак, в Photoshop-е отрисовываем желаемую картинку, внимательно следя за тем, чтобы все необходимые элементы размещались по отдельным слоям. Например, подложка – слой, фон-слой, первый «появляющийся» в гифе элемент – слой, эффект – слой и т.п. в соответствии с вашей задумкой.
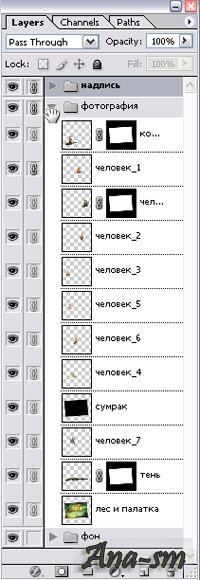
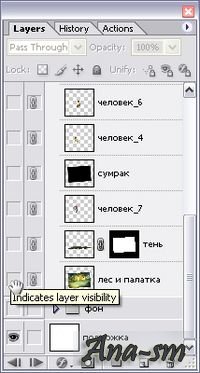
Я также для удобства пользования слоями сделала для них отдельные папочки (фон, надписи, картинка),
раскрыв которые можно увидеть все созданные слои:

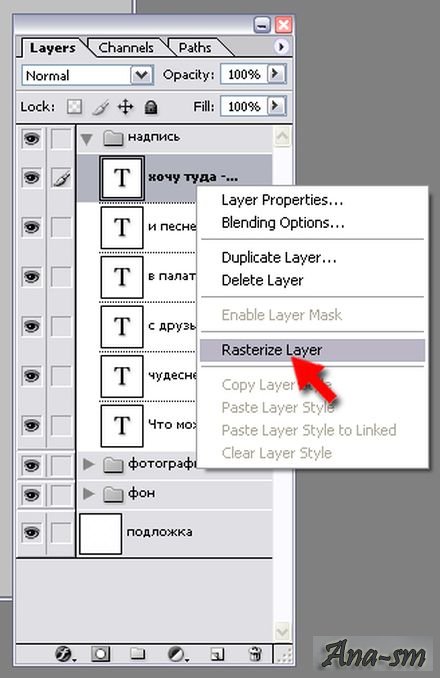
Если у вас по задумке есть текст, то его необходимо превратить в растр.
В меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer - и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.

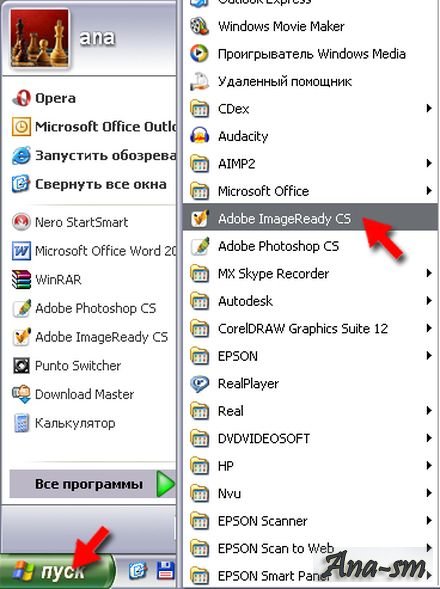
Этап 2. Наконец, наш psd-файл со слоями готов. Двигаемся дальше. Запускаем Adobe ImageReady.

Открываем в нем созданный psd – файл (File-Open-…)
Видим, что вся структура разбивки на слои сохранена (ещё бы, ведь это же продукт того же Adobe). Вот именно этим (возможностью включения и выключения частей рисунка – слоев и их свойств) мы и будем пользоваться, чтоб картинка изменялась.
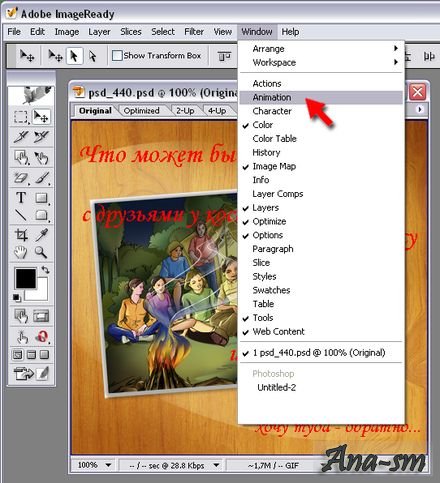
Теперь в меню Window выбираем Animation.

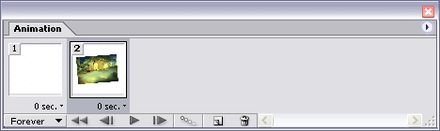
появится свиток (обычно в левом нижнем углу программы), в котором присутствует маленькое изображение той картинки, что мы видим в открытом psd-файле, это так называемый фрейм.

Начинаем делать «кадры» нашей будущей анимации:
Все слои, кроме подложки белого цвета делаем невидимыми UnVisible (для этого «лапкой» наведемся на «глазики» в меню Layer и удерживая левую кнопку мыши проведем по всем слоям сверху вниз,

а затем просто включим один слой с подложкой – нажав напротив нужного слоя в месте где должен быть глазик один раз).
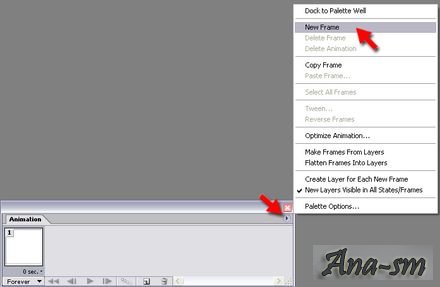
В свитке Animation в левом верхнем углу жмем на стрелочку - появится локальное меню свитка.

Выбираем команду New Frame - создается фрейм, который является дубликатом предыдущего, т.е. с одним включенным слоем (белая подложка).

Т.е. у нас есть один кадр – белый фон, теперь делаем второй кадр – включаем (делаем видимым) в списке слоев слой с картинкой полянки с палатками.

Теперь у нас второй кадр с белой подложкой и изображением полянки с палатками.

Продолжаем в том же духе: на стрелочку в свитке Animation - New Frame – включаем видимость очередного слоя.
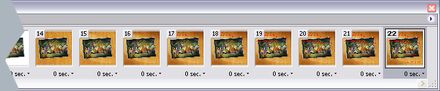
Таким образом, добавляя фреймы и включая слои, мы прорисовываем все нужные нам «кадры» сколько бы их не было.
В данном случае я поочередно «высаживала» на полянку людей, потом появился костер, прорисовались тени, деревянная стенка, на которую приклеена фотография, свет и тень, и был написан текст.
В результате у меня получилось 22 фрейма (кадра).


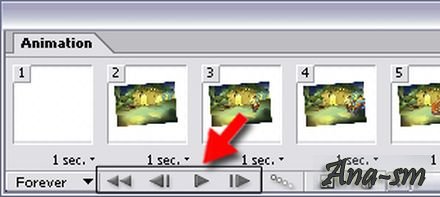
Теперь необходимо установить время сколько каждый кадр будет «задерживаться» на экране (обращаемся к свойству фрейма "delay"). В выпадающем списке устанавливаем необходимое время.

Устанавливаем время для каждого кадра. Если у нас все (или изрядная часть) кадров будет иметь одинаковую задержку, то можно выделить эти кадры с помощью клавиши shift и всем «скопом» установить нужную величину, а не поштучно. Так очень удобно сделать сразу и просмотреть результат уже походу отмечая, какой кадр сделать «подлине», а какой - «покороче», и затем уж изменять время при необходимости «выборочно».
После этого необходимо установить параметр цикличности вашей анимации: выбираем Forever — и ваша картинка будет «прокручиваться» всегда.

Далее необходимо «обратиться» к свитку Optimize, где можно настроить различные параметры. Но в этом свитке я пока особо не разбиралась, единственное, что ОБЯЗАТЕЛЬНО нужно установить это ФОРМАТ будущего файла GIF.

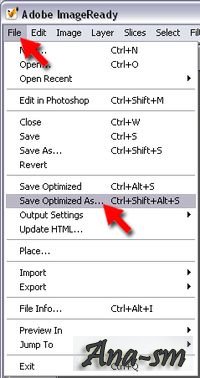
Запоминаем созданный gif (File-SaveOptimizedAs)

Теперь можно просмотреть наш GIF. Сделать это можно непосредственно тут же в Image Ready – в том же свитке Animation: кнопочки с управлением, как в плеере.
И при необходимости что-то сразу изменить.

Просмотреть полученный гиф можно в любом просмотрщике типа ACDSee или XnView, например.

Ну, вот и все. Это был пример, на котором я показала принцип создания анимированного гифа. Никаких «наворотов» с эффектами я не делала (и, даже я б сказала, поленилась во многом – в деталях показа), но вы теперь это можете и сами сделать – придумать и воплотить. Удачи!
Как переделать анимированную gif – картинку? Читаем ЗДЕСЬ
© 2015 Бесплатный шаблон BS3-TCSE для DataLife Engine
Вернуться назад
